こんにちは、億人です。
今回は初心者でも難しくない!ワードプレスの初期設定方法を解説ということで、紹介していきたいと思います。
ワードプレスって今でもすごく使えまして、集客ツールとしてだけではなくファン化やアフィリエイトなどもできます。
でも後発組、初心者であると「なんだか設定が難しそう」と敬遠してしまうこともありますが、それはマジで人生の半分損しています。
ワードプレスをビジネスに取り入れることで、ビジネスの幅がグッと広まります。それはリアルビジネスでもSNSのインフルエンサーでも同様です。
ということで、ワードプレスを利用するまでの方法を解説していきますので、ご覧ください。
ワードプレス開設に必要なもの3つ
まず必要なものが3つあります。
1:ドメイン
2:サーバー
3:ワードプレステンプレート
です。
それぞれ
1:ドメイン → お名前.com
2:サーバー → エックスサーバー
3:ワードプレステンプレート → The Thor(ザ・トール)
を利用することを推奨しております。
こちらのページで入手できますので、入手していない方は入手してくださいね。
ここからは、それぞれどんな役割かを解説します。
サイトの住所、ドメイン
サイトの住所にあたるのがドメインです。
このサイトだと「okuto.world」というドメインを取っていまして
okuto.worldと検索エンジンで検索すると、必ずこのサイトが出てきます。
というのは、このドメインというのが住所のような存在だからです。
毎回、全然違うサイトに行ってしまったら混乱しますよね。
なので、住所が必要な訳です。
それがドメイン。ドメインがないとワードプレスは作成できませんので、最初に取得しましょう。
ドメイン取得のポイント
これから作ろうとしているサイトを連想させるようなドメイン名にしましょう。
サイトのデータを入れる倉庫、サーバー
ドメインは住所ですが、実際の中身を保管しておいて
いつでも誰でもアクセスできるようになるための倉庫のような場所が必要です。
それがサーバーです。
サーバーに文章や画像などを保存しておいて、
それらが必要なページにアクセスしてもらった時に、
ユーザーに必要な情報を提供します。
例えばこのページは僕が以前に書いた情報をサーバーに保管してあって、
それが毎回このページにアクセスしていただいた時にサーバーから引っ張り出される。そんなイメージです。
こちらもドメインと同様で、毎回同じものが提供されるのがポイントですね。
そのためにサーバーを契約しておく必要がありますが、
これはベーシックなところでいいです。
つまり僕が使っているエックスサーバーがおすすめです。
使いやすいですし、サポートも充実しております。
解説動画などもかなりたくさん出ていますので、
何か使い方がわからない時には調べやすいのも良いポイントです。
また、どうしても設定できない場合には
外注サイトのココナラやクラウドワークスなどから
専門家に設定などを代行してもらえやすいです。
使っている人が多いので、それが理由になって
使い勝手が向上しているのです。
(ちなみにこれを専門用語でネットワーク外部性と言います。)
サーバー取得のポイント
すでにたくさん使われているエックスサーバーを使い、使いやすさのメリットを受けましょう。
サイトの見た目はワードプレステンプレートで
最後にワードプレステンプレートについて。
これはお店でいう内装や外装にあたります。
つまり同じワードプレスを作っても、
テンプレートが違うと、全く違うサイトになるのです。
シンプルなサイトもあれば、
複雑なサイトもある。
ここは実際に自分で見ていいなとサイトにするのが良いですが、
基本的には有料のテンプレートで良いものがあるので、
こちらを使うと良いです。
The Thorというテンプレートです。
こちらのページで入手できます。
The Thorはいいですよ。いくつもデモサイトがあって、
それと全く同じオシャレなサイトというのが
テンプレートをダウンロードすれば作成できます。
なので、実際にどういうサイトを作りたいか?というのがイメージしやすいし
すぐにそれができてしまうという優れものです。
今からデザインを学んで、デザインを作って、ということをしなくて済みますので、おすすめです。
以上、この3つを用いてサイトを作っていきます。
まずドメインとエックスサーバー、テンプレートを手に入れた状態で、ここからはお読みください。
ここからいよいよワードプレスの作成に入っていきます。
ワードプレスの初期設定方法について解説
まずはドメインとサーバーを連携します。
それぞれドメインもサーバーも別々の会社がやっていますので、
連携をしなかったらうまく住所と倉庫が連携しないんですね。
なので必ずここからの初期設定が必要になります。
「え?そんなこと必要なの?」と感じる方もいるかもしれませんが、安心してください。
簡単にできますので大丈夫です。
まずはドメイン側でネームサーバー設定を行います。
これは「このドメインにはこのサーバー会社を使いますよ」ということを伝えるためのものです。
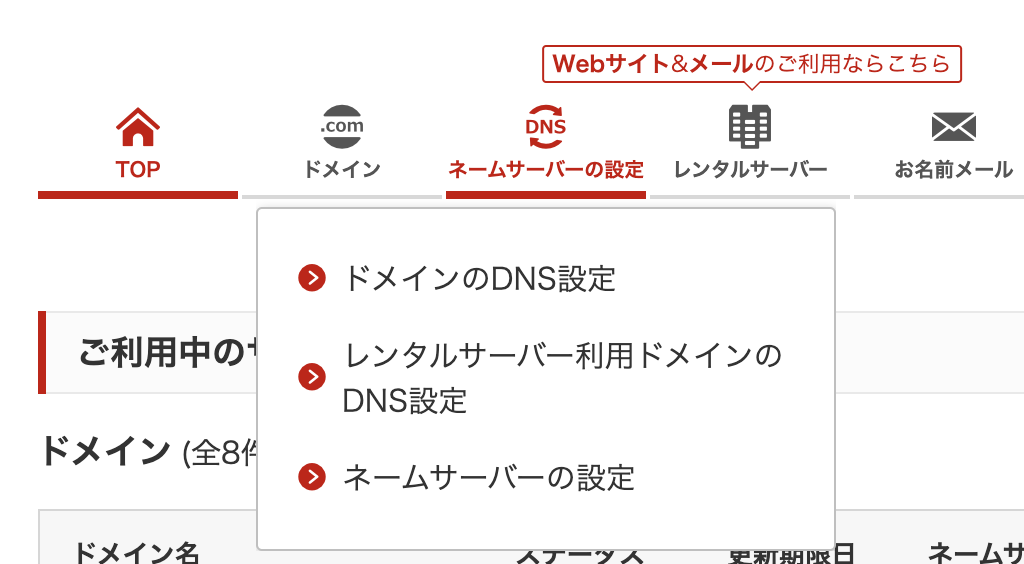
まずお名前.comにログインして、
「ネームサーバーの設定」という欄を選びます。
管理画面がたまに変わってしまいますが、現状だとこういう感じの画面です。

その後設定したいドメインを選択しまして、
「他のネームサーバーを利用」から
以下の画像のようにネームサーバーを登録します。

※ドメインはサンプル用で作ったドメインなのでアクセスしても機能しません。
ネームサーバーは以下をコピペして貼り付ければOKです。
ns1.xserver.jp
ns2.xserver.jp
ns3.xserver.jp
ns4.xserver.jp
ns5.xserver.jp
こちらを5つの欄に全部順番に入れていってください。
そして保存して終了。お名前.comでの設定は以上になります。
続いてエックスサーバーでの登録があります。
エックスサーバーにお名前.comを連携する
ドメイン会社への「このサーバー使います」という申請は終わりました。
次はサーバー側にドメイン設定をする必要があります。
サーバー側にドメイン設定をするのは簡単で
エックスサーバーのサーバーパネルにログインします。(エックスサーバー登録時にログイン情報が届いています)
ログイン語、「ドメイン」→「ドメイン設定」→「ドメイン設定追加」をクリックします。
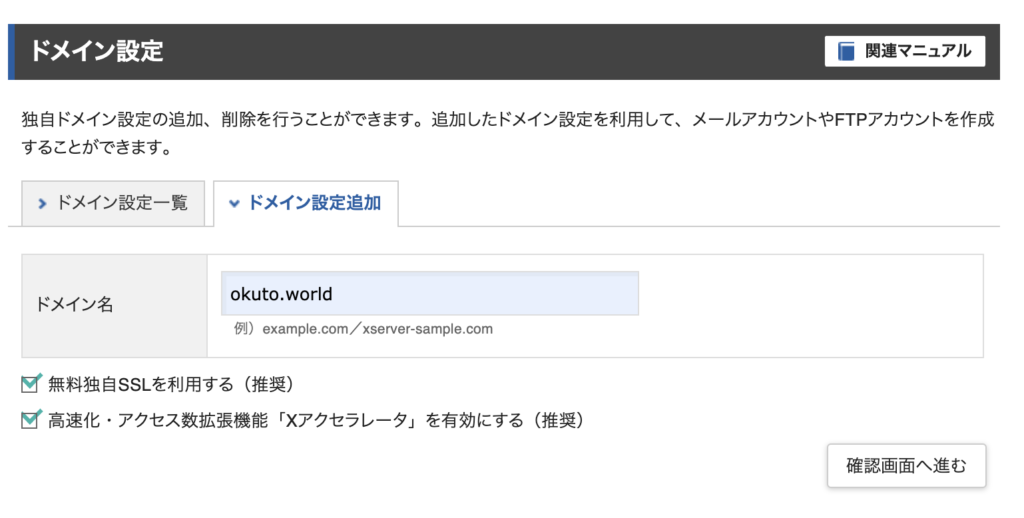
そこで先ほどお名前.comで購入したドメインを入力します。
↓こんな感じになります。そして確認画面へ進み、保存します。

ここまでで、このエックスサーバー上で「okuto.world」を使います、という設定ができた状態になります。
登録後、このドメインにはワードプレス使いますと設定するのですが、手順は簡単です。
設定対象ドメインを設定した上で、「WordPress」→「WordPress簡単インストール」を選択。
さらにWordPress簡単インストールの画面から「WordPressインストール」を選択。
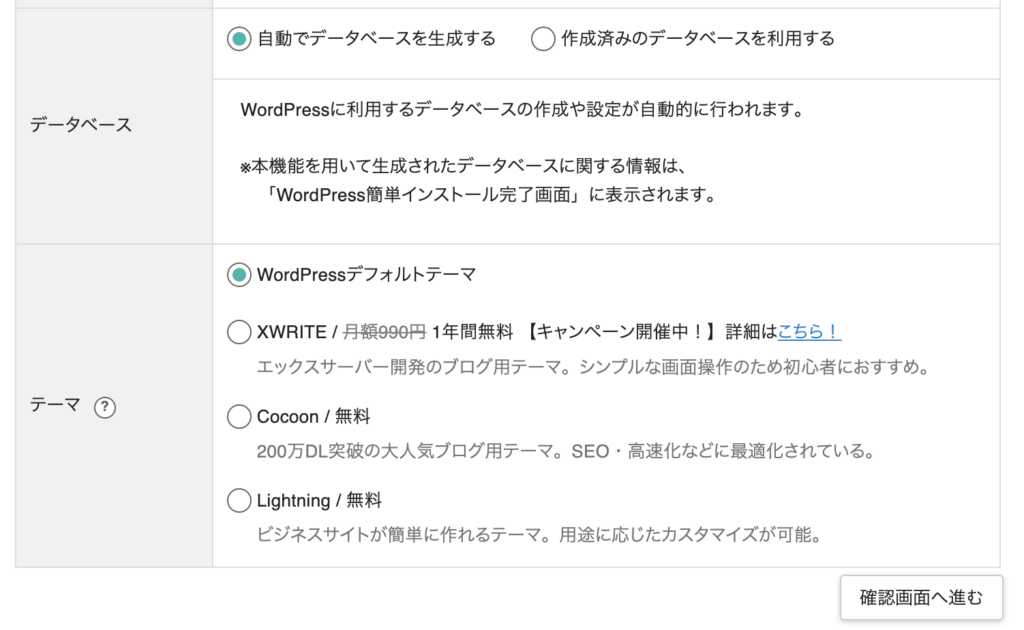
すると以下のような画面が出てきますので、入力していきます。


サイトURL:特にこだわりがなければそのままでOK
ブログ名:一旦それっぽく付ければOK
ユーザー名:ワードプレス管理画面に入る時に必要なので入力
パスワード:ワードプレス管理画面に入る時に必要なので入力
メールアドレス:普段使っているものを入力
キャッシュ自動削除:ONのまま
データベース:自動でをデータベースを作成する
テーマ:WordPressデフォルトテーマ
設定はこれで大丈夫です。
テーマの部分は特にThe Thorを買っていればそれを一生使えますのでコスパめちゃ良いです。
ワードプレステンプレート「The Thor」のインストールと初期設定方法
ワードプレステンプレート「The Thor」のインストールは簡単で、以下の流れになります。
(デモサイトのダウンロードなど詳しいダウンロード方法は、公式ページにて解説されていますのでそちらをご参照ください)
↓
ワードプレスで「外観」→「テーマ」を選択

↓
「新規追加」を選択

↓
先ほどダウンロードしたThe Thorのzipファイルをパソコンからインストールします。
インストールの注意点
必ずzipファイルをインストールしましょう。
zipファイルじゃないとうまくインストールできません。
この中にさまざまなデータが入っていて、勝手にワードプレスがそれを使ってサイトの内装を整えてくれます。
以上でドメインやサーバーの取得からワードプレスの初期設定までの解説を終えます。
最初は少し時間がかかってしまうかもしれませんが、慣れてくれば30分くらいでできてしまうような内容です。
このマニュアルを見ながら進めていただければ、1〜2時間ほどで設定完了しますし、
どうしてもできない!拒否反応が出てしまう。という方は、外注化するのも手段の1つです。
僕も忙しい時や、今ちょっと手が話せないという時にはけっこう外注さんにお願いしたりしていますよ。おすすめです。
サイトを持っているとメリットがめちゃくちゃありますので、
ぜひ作成して記事を入れていってくださいね。
ではまた!